有的网友表示自己对Dreamweaver添加多彩文字链接的操作还不是非常了解,而本节就介绍了Dreamweaver添加多彩文字链接的操作流程,还不会操作的朋友就跟着小编学习一下吧,希望对你们有所帮助。
Dreamweaver添加多彩文字链接的操作方法

在 CSS 样式定义设置对话框里的“类型”子选项中有 5 种修饰类型。点选不同修饰项,可轻易设置不同初级链接样式,如图。下面以“无”下划线设置为例进行讲解,其他样式的设置跟本例类似。

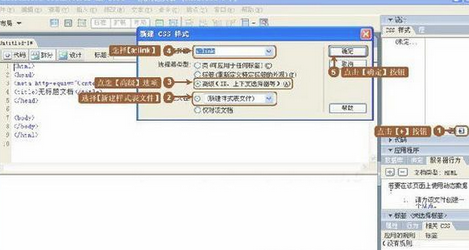
创建一个 CSS 样式表文件。按下 Shift+F11 键打开 CSS 样式面板,单击【新建样式】按钮,在弹出的【新建 CSS 样式】对话框中点选【高级( ID ,上下文选择器等)】选项,然后在选择器下拉菜单中选择【 a:link 】,单击确定,如图所示。

编辑样式。保存样式表文件(文件名为 css.css )后,开始编辑样式。设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置。

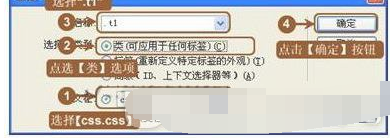
新建并设置样式“ .t1 ”。再次单击【新建样式】按钮,在【新建 CSS 样式】对话框中点选【类(可应用于任何标签)】选项,定义自己的样式类,然后设置名称为“ .t1 ”(【名称】文本框是用来指定类的,用户可根据需要任意填写,其格式是“ .* ”),最后点选【定义在 css.css 】,一切设置完毕后单击【确定】。接下来的设置跟第二步操作一样,然后单击【确定】。

上文就讲解了Dreamweaver添加多彩文字链接的操作技巧,希望有需要的朋友都来学习哦。